Содержание
- Какие виджеты для Android?
- Мой проект действительно нуждается в виджете приложения?
- Виджеты для Android могут улучшить пользовательский опыт
- Более мощный, чем ярлыки приложений
- Создайте виджет Android, чтобы стимулировать долгосрочное вовлечение
- Создание виджета приложения коллекции
- Создание макета вашего виджета
- Заполнение виджета коллекции
- AppWidgetProvider: настройка вашего виджета
- Создать адаптер
- Определение методов жизненного цикла виджета
- Получение нового контента с помощью onUpdate
- onEnabled: выполнение начальной настройки
- Очистка с помощью onDisabled
- Завершенный AppWidgetProvider
- Файл AppWidgetProviderInfo
- 1. Android: PreviewImage
- 2. Android: виджетКатегория
- 3. Android: InitialLayout
- 4. Android: resizeMode = «горизонтальный | вертикальный»
- 5. Android: minHeight и Android: minWidth
- 6. Android: обновление ПериодМиллис
- Завершенный AppWidgetProviderInfo
- Не загромождайте домашний экран пользователя!
- Отправка данных в виджет
- Регистрация вашего виджета в манифесте
- Поставь свой виджет на тест
- Создание предварительного изображения для виджета Android
- Настраиваемые виджеты: добавление конфигурации Activity
- Создайте действие по настройке
- Тестирование вашего проекта
- Завершение

С первых дней существования ОС виджеты для Android позволяли пользователям взаимодействовать со своими любимыми приложениями, не выходя из домашнего экрана. Так как же создать виджет Android?
Для разработчика виджеты дают вашему приложению ценное присутствие на домашнем экране пользователя. Вместо того, чтобы скрыться из ящика приложения, пользователям будет напоминаться о вашем приложении. каждый раз они смотрят на домашний экран, а также получают предварительный просмотр наиболее интересного и полезного контента вашего приложения.
Виджеты дают вашему приложению ценное присутствие на домашнем экране пользователя.
В этой статье я покажу вам, как обеспечить лучший пользовательский опыт, поощряя пользователей взаимодействовать с вашим приложением, создав виджет Android! К концу этой статьи вы создадите прокручиваемый виджет коллекции, который отображает полный набор данных на домашнем экране пользователя.
Чтобы убедиться, что вы предоставляете виджет, который пользователи хочу чтобы разместить на их домашнем экране, мы также создадим активность по настройке, которая позволит пользователям настраивать содержимое, внешний вид и функции виджета. Наконец, я покажу, как вы можете побуждать людей использовать ваш виджет, создав изображение предварительного просмотра виджета, которое демонстрирует лучшее, что может предложить ваш виджет.
Также прочитайте: Разработка для складных устройств: что нужно знать
Какие виджеты для Android?
Виджет приложения - это легкое миниатюрное приложение, которое находится на домашнем экране пользователя.

Виджеты для Android могут предоставлять разнообразный контент, но обычно попадают в одну из следующих категорий:
- Информационный виджет, Это не прокручиваемый виджет, который отображает некоторую информацию, такую как прогноз погоды на сегодня или дату и время.
- Коллекция виджетов, Это прокручиваемый виджет, который отображает набор связанных данных, отформатированных как ListView, GridView, StackView или AdapterViewFlipper. Коллекционные виджеты обычно поддерживаются источником данных, таким как база данных или массив.
- Управляющие виджеты, Эти виджеты действуют как пульт дистанционного управления, который позволяет пользователям взаимодействовать с вашим приложением, без необходимость вывести его на первый план. Приложения, воспроизводящие мультимедиа, такие как подкасты или музыка, часто имеют управляющие виджеты, которые позволяют пользователю запускать действия «Воспроизвести», «Пауза» и «Пропустить» непосредственно со своего домашнего экрана.
- Гибридные виджеты, Иногда вы можете обеспечить лучший пользовательский опыт, комбинируя элементы из нескольких категорий. Например, если вы разрабатываете виджет управления для музыкального приложения, вы можете предоставить элементы управления «Воспроизведение», «Пауза» и «Пропустить», но вы также можете решить отобразить некоторую информацию, такую как название песни и исполнитель. Если вы решили смешивать и сочетать, то не увлекайтесь! Виджеты, как правило, обеспечивают лучший пользовательский опыт, когда они обеспечивают легкий доступ к небольшому количеству своевременной, актуальной информации или нескольким часто используемым функциям. Чтобы облегчить использование гибридных виджетов, рекомендуется определить основную категорию виджета, разработать ее в соответствии с этой категорией и тогда добавьте несколько элементов из вторичной категории виджета.
Мой проект действительно нуждается в виджете приложения?
Существует несколько причин, по которым вам следует рассмотреть возможность добавления виджета приложения в ваш проект Android.
Виджеты для Android могут улучшить пользовательский опыт
Как правило, чем меньше шагов навигации требуется для выполнения задачи, тем лучше пользовательский опыт.
Предоставляя виджет приложения, вы можете удалить несколько шагов навигации из наиболее часто используемых потоков вашего приложения. В лучшем случае ваши пользователи смогут получить необходимую им информацию, просто взглянув на свой домашний экран, или выполнить нужную задачу, просто нажав кнопку в виджете управления.
Более мощный, чем ярлыки приложений
Виджеты приложений часто реагируют на события onClick, запуская верхний уровень в связанном приложении, аналогично ярлыку приложения. Однако виджеты также могут предоставлять прямой доступ к определенным действиям в приложении, например, нажатие на уведомление о новом получении виджета может запустить связанное приложение с уже открытым новым.

Внедрив несколько ссылок в макет вашего виджета, вы можете одним касанием получить доступ ко всем наиболее важным операциям вашего приложения, удаляя еще больше шагов навигации из ваших наиболее часто используемых потоков.
Внедрив несколько ссылок в макет вашего виджета, вы можете одним касанием получить доступ ко всем наиболее важным действиям вашего приложения.
Обратите внимание, что виджеты реагируют только на события onClick, что предотвращает случайное взаимодействие пользователей с вашим виджетом, пока они перемещаются по домашнему экрану. Единственное исключение - когда пользователь пытается удалить ваш виджет, перетаскивая его к действию «Удалить» на своем домашнем экране, так как в этом случае ваш виджет будет реагировать на жест вертикальной прокрутки.
Этим взаимодействием управляет система Android, поэтому вам не нужно беспокоиться о ручной поддержке вертикальной прокрутки в вашем виджете.
Создайте виджет Android, чтобы стимулировать долгосрочное вовлечение
Убедить людей загрузить ваше приложение - это только первый шаг к созданию успешного приложения для Android. Скорее всего, если вы возьмете свой собственный смартфон или планшет на базе Android и проведете по списку приложений, то обнаружите несколько приложений, которые вы не использовали в течение нескольких дней, недель или даже месяцев!
Читайте также:Начало работы с Facebook для Android SDK
После того, как ваше приложение будет успешно установлено на устройстве пользователя, вам нужно будет усердно работать, чтобы они были заняты и наслаждались вашим приложением. Предоставление вашему приложению присутствия на домашнем экране может быть мощным инструментом, помогающим поддерживать долгосрочное взаимодействие, просто потому, что оно постоянно напоминает о том, что ваше приложение существует!
Хорошо разработанный виджет также может служить постоянной рекламой для вашего приложения. Каждый раз, когда пользователь смотрит на свой домашний экран, у вашего виджета есть возможность активно побуждать его к повторному взаимодействию с вашим приложением, предоставляя ему весь самый интересный и полезный контент вашего приложения.
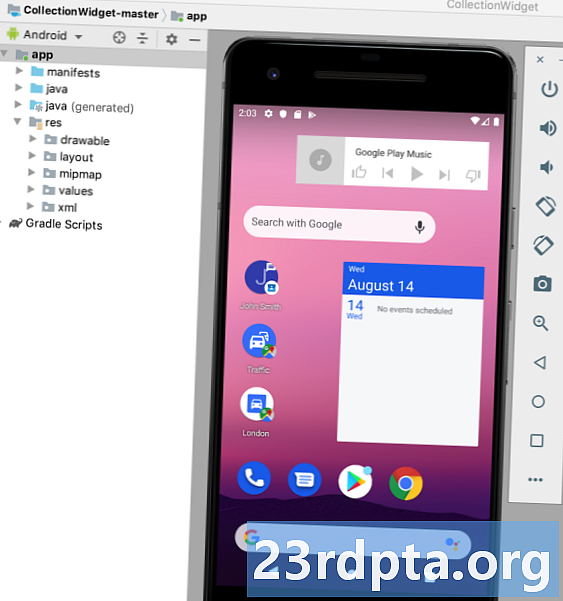
Создание виджета приложения коллекции
В этом уроке мы будем создавать виджет коллекции, который отображает массив в виде прокручиваемого ListView.

Чтобы помочь вам отслеживать жизненный цикл виджета приложения, этот виджет также будет запускать различные тосты при перемещении по различным состояниям жизненного цикла. В конце этого учебного курса мы добавим наш виджет с помощью настраиваемого изображения предварительного просмотра, которое будет отображаться в палитре виджетов Android, и действия по настройке, которые позволят пользователям настраивать виджет перед его размещением на рабочем столе.
Создайте новый проект Android с настройками по вашему выбору, и начнем!
Создание макета вашего виджета
Для начала давайте определим пользовательский интерфейс виджета.
Виджеты приложений отображаются в процессе за пределами ваше приложение, поэтому вы можете использовать только макеты и представления, которые поддерживаются RemoteViews.
При создании макета вы ограничены следующим:
- AnalogClock
- кнопка
- Хронометр
- FrameLayout
- Макет сетки
- ImageButton
- ImageView
- LinearLayout
- Индикатор
- RelativeLayout
- TextView
- ViewStub
- AdapterViewFlipper
- Вид сетки
- Посмотреть список
- StackView
- ViewFlipper
Обратите внимание, что подклассы вышеуказанных классов и представлений не поддерживается.
Создайте новый файл ресурсов макета с именем list_widget.xml. Поскольку мы будем отображать наши данные с помощью ListView, этот макет в основном служит контейнером для Далее нам нужно создать провайдера данных для нашего ListView. Создайте новый класс Java с именем DataProvider.java и добавьте следующее: импорт android.content.Context; импорт android.content.Intent; import android.widget.RemoteViews; import android.widget.RemoteViewsService; import java.util.ArrayList; import java.util.List; импортировать статический android.R.id.text1; импортировать статический android.R.layout.simple_list_item_1; Открытый класс DataProvider реализует RemoteViewsService.RemoteViewsFactory {Список Чтобы создать виджет Android, вам нужно создать несколько файлов. Наш первый специфичный для виджета файл - это AppWidgetProvider, который является BroadcastReceiver, где вы определяете различные методы жизненного цикла виджета, такие как метод, который вызывается при первом создании виджета, и метод, который вызывается, когда этот виджет в конечном итоге удаляется. Создайте новый класс Java (File> New> Java Class) с именем CollectionWidget. Для начала все файлы поставщика виджетов должны быть расширены из класса AppWidgetProvider. Затем нам нужно загрузить файл ресурса макета list_widget.xml в объект RemoteViews и проинформировать AppWidgetManager об обновленном объекте RemoteViews: открытый класс CollectionWidget extends AppWidgetProvider {static void updateAppWidget (Context context, AppWidgetManager appWidgetManager, int appWidgetId) {// Создание объекта RemoteViews // RemoteViews views = new RemoteViews (context.getPackageName (), R.layout.list_widget); setRemoteAdapter (context, views); // Запросим, чтобы AppWidgetManager обновил виджет приложения // appWidgetManager.updateAppWidget (appWidgetId, views); } Поскольку мы отображаем наши данные в ListView, нам нужно определить метод setRemoteAdapter () в нашем AppWidgetProvider. SetRemoteAdapter () эквивалентен вызову AbsListView.setRemoteViewsAdapter (), но предназначен для использования в виджетах приложения. В этом методе нам нужно определить идентификатор AdapterView (R.id.widget_list) и намерение службы, которая в конечном итоге предоставит данные нашему RemoteViewsAdapter - мы вскоре создадим этот класс WidgetService. private static void setRemoteAdapter (Контекст контекста, @NonNull финальные представления RemoteViews) {views.setRemoteAdapter (R.id.widget_list, new Intent (context, WidgetService.class)); }} В нашем AppWidgetProvider нам также нужно определить следующие методы жизненного цикла виджета: Метод жизненного цикла виджета onUpdate () отвечает за обновление представлений вашего виджета новой информацией. Этот метод вызывается каждый раз: Здесь вы также зарегистрируете все обработчики событий, которые должен использовать ваш виджет. При обновлении виджета Android важно помнить, что пользователи могут создавать несколько экземпляров одного и того же виджета. Например, возможно, ваш виджет настраивается, и пользователь решает создать несколько «версий», которые отображают различную информацию или предоставляют доступ к уникальным функциям. Когда вы вызываете onUpdate (), вам нужно указать, обновляете ли вы каждый экземпляр этого виджета или только конкретный экземпляр. Если вы хотите обновить каждый экземпляр, вы можете использовать appWidgetIds, который представляет собой массив идентификаторов, который идентифицирует каждый экземпляр на устройстве. В следующем фрагменте я обновляю каждый экземпляр: @Override public void onUpdate (Контекст контекста, AppWidgetManager appWidgetManager, int appWidgetIds) {for (int appWidgetId: appWidgetIds) {// Обновить все экземпляры этого виджета // updateAppWidget (context, appWidgetManager, appWidgetId); } super.onUpdate (context, appWidgetManager, appWidgetIds); } Обратите внимание, что для упрощения кода этот метод onUpdate () в настоящее время не вносит никаких изменений в виджет. Метод жизненного цикла onEnabled () вызывается в ответ на ACTION_APPWIDGET_ENABLED, который отправляется, когда экземпляр вашего виджета добавляется на домашний экран для первый время. Если пользователь создает два экземпляра вашего виджета, то onEnabled () будет вызван для первого экземпляра, но не для второго. Метод жизненного цикла onEnabled () - это место, где вы должны выполнить любые настройки, которые требуются для всех экземпляров вашего виджета, например, создать базу данных, которая будет передавать информацию о вашем виджете. Я собираюсь показать тост, чтобы вы могли точно знать, когда вызывается этот метод жизненного цикла: @Override public void onEnabled (Context context) {Toast.makeText (context, "onEnabled звонил", Toast.LENGTH_LONG) .show (); } Обратите внимание, что если пользователь удаляет все экземпляры вашего виджета, а затем создает новый экземпляр, он классифицируется как первый, и метод жизненного цикла onEnabled () будет вызван еще раз. Метод onDisabled () вызывается в ответ на ACTION_APPWIDGET_DISABLED, которая запускается, когда пользователь удаляет прошлой экземпляр вашего виджета. Этот метод жизненного цикла виджета предназначен для очистки любых ресурсов, которые вы создали в методе onEnabled (), например, для удаления базы данных, которую вы создали в onEnabled (). Чтобы сделать наш код простым, я просто буду отображать тост каждый раз, когда запускается этот метод: @Override public void onDisabled (Context context) {Toast.makeText (context, "onDisabled named", Toast.LENGTH_LONG) .show (); } Ваш файл CollectionWidget теперь должен выглядеть примерно так: import android.appwidget.AppWidgetManager; import android.appwidget.AppWidgetProvider; импорт android.content.Context; импорт androidx.annotation.NonNull; импорт android.content.Intent; import android.widget.RemoteViews; импорт android.widget.Toast; // Расширяем из класса AppWidgetProvider // Открытый класс CollectionWidget расширяет AppWidgetProvider {static void updateAppWidget (Context context, AppWidgetManager appWidgetManager, int appWidgetId) {// Загрузка файла ресурсов макета в объект RemoteViews // RemoteViews views = new RemoteViews (context. getPackageName (), R.layout.list_widget); setRemoteAdapter (context, views); // Информируем AppWidgetManager об объекте RemoteViews // appWidgetManager.updateAppWidget (appWidgetId, views); } @Override public void onUpdate (Контекст контекста, AppWidgetManager appWidgetManager, int appWidgetIds) {for (int appWidgetId: appWidgetIds) {updateAppWidget (context, appWidgetManager, appWidgetId); } super.onUpdate (context, appWidgetManager, appWidgetIds); } @Override public void onEnabled (Context context) {Toast.makeText (context, "onEnabled named", Toast.LENGTH_LONG) .show (); } @Override public void onDisabled (Context context) {Toast.makeText (context, "onDisabled named", Toast.LENGTH_LONG) .show (); } private static void setRemoteAdapter (Контекст контекста, @NonNull финальные представления RemoteViews) {views.setRemoteAdapter (R.id.widget_list, new Intent (context, WidgetService.class)); }} Для вашего виджета приложения также требуется файл AppWidgetProviderInfo, который определяет несколько важных свойств, включая минимальные размеры вашего виджета и частоту его обновления. Файл AppWidgetProviderInfo хранится в папке res / xml вашего проекта. Если ваш проект еще не содержит эту папку, вам нужно создать ее: Затем создайте файл collection_widget_info, который мы будем использовать в качестве нашего AppWidgetProviderInfo: В нашем файле AppWidgetProviderInfo нам нужно определить следующие свойства: Это рисование, которое представляет виджет вашего приложения в палитре виджетов устройства.Заполнение виджета коллекции
AppWidgetProvider: настройка вашего виджета
Создать адаптер
Определение методов жизненного цикла виджета
Получение нового контента с помощью onUpdate
onEnabled: выполнение начальной настройки
Очистка с помощью onDisabled
Завершенный AppWidgetProvider
Файл AppWidgetProviderInfo

1. Android: PreviewImage

Если вы не предоставите previewImage, тогда Android будет использовать значок вашего приложения. Чтобы поощрить пользователей выбирать ваш виджет из средства выбора виджетов, вы должны предоставить чертеж, который показывает, как ваш виджет будет выглядеть, как только он будет правильно настроен на домашнем экране пользователя.
Самый простой способ создать изображение для предварительного просмотра - использовать приложение Widget Preview, включенное в эмулятор Android. Это приложение позволяет вам настроить свой виджет и затем сгенерировать изображение, которое затем вы можете использовать в своем проекте Android.
Мы создадим это изображение, как только закончим создание нашего виджета, поэтому сейчас я буду использовать автоматически сгенерированный ресурс mipmap / ic_launcher в качестве временного изображения предварительного просмотра.
2. Android: виджетКатегория
Виджеты приложений должны быть размещены внутри хоста виджетов приложений, который обычно является стандартным домашним экраном Android, но также может быть сторонним средством запуска, таким как Evie Launcher или Nova Launcher.
Между уровнями API 17 и 20 можно было размещать виджеты приложений на главном экране. или экран блокировки, но поддержка экрана блокировки устарела на уровне API 21.
Вы можете указать, может ли виджет вашего приложения быть размещен на домашнем экране, на экране блокировки (который Android называет «клавиатурной защитой») или на обоих, используя атрибут android: widgetCategory. Поскольку невозможно разместить виджеты на экране блокировки в самых последних версиях Android, мы будем ориентироваться только на домашний экран.
Чтобы сохранить конфиденциальность пользователя, ваш виджет не должен отображать конфиденциальную или личную информацию, когда он находится на экране блокировки.
Если вы дадите пользователям возможность разместить свой виджет на экране блокировки, то любой, кто заглянет на устройство пользователя, потенциально сможет увидеть ваш виджет и весь его контент. Чтобы сохранить конфиденциальность пользователя, ваш виджет не должен отображать конфиденциальную или личную информацию, когда он находится на экране блокировки. Если ваш виджет содержит персональные данные, то вы можете рассмотреть возможность предоставления отдельных макетов рабочего стола и экрана блокировки.
3. Android: InitialLayout
Это файл ресурсов макета, который ваш виджет должен использовать, когда он размещен на домашнем экране, который для нашего проекта - list_widget.xml.
4. Android: resizeMode = «горизонтальный | вертикальный»
Атрибут android: resizeMode позволяет указать, можно ли изменить размер вашего виджета по горизонтали, вертикали или вдоль обеих осей.
Для обеспечения правильного отображения и работы виджета на различных экранах рекомендуется разрешить горизонтальное изменение размера виджета. а также вертикально, если у вас нет особых причин не делать этого.
5. Android: minHeight и Android: minWidth
Если размер вашего виджета изменяется, вам нужно убедиться, что пользователь не сжимает ваш виджет до такой степени, что он станет непригодным для использования. Вы можете использовать атрибуты minHeight и minWidth для определения наименьшего размера вашего приложения, которое будет уменьшено при изменении размера пользователем.
Эти значения также представляют начальный размер вашего виджета, поэтому, если размер вашего виджета не изменяется, minHeight и minWidth будут определять постоянный размер виджета.
6. Android: обновление ПериодМиллис
В AppWidgetProviderInfo вы также указываете, как часто ваш виджет должен запрашивать новую информацию.
Наименьший поддерживаемый интервал обновления - один раз каждые 1800000 миллисекунд (30 минут). Даже если вы объявите более короткий интервал обновления, ваш виджет будет обновляться только раз в полчаса.
Хотя вы можете отображать самую свежую информацию как можно быстрее, система воля разбудите спящее устройство, чтобы получить новую информацию. Частые обновления могут прожечь батарею устройства, особенно в периоды, когда устройство не используется в течение значительного периода времени, например в течение ночи. Обеспечение наилучшего пользовательского опыта означает достижение баланса между ограничением потребления батареи и предоставлением новой информации в разумные сроки.
Вы также должны принять во внимание вид контента, который будет отображать ваш виджет.
Вам также следует учитывать, какой контент будут отображать ваши виджеты для Android. Например, виджету погоды может потребоваться получать обновленный прогноз только один раз в день, тогда как приложение, которое отображает последние новости, должно обновляться чаще.
Чтобы найти этот идеальный баланс, вам может потребоваться протестировать свой виджет в диапазоне частот обновления и измерить влияние на срок службы батареи и своевременность содержимого вашего виджета. Если у вас есть готовая группа тестировщиков, вы можете даже настроить A / B-тестирование, чтобы увидеть, принимаются ли некоторые частоты обновлений более положительно, чем другие.
Также прочитал: AndroidManifest.xml все, что вам нужно знать
Наконец, после того как вы определили идеальный интервал обновления, вы можете использовать более короткий интервал при разработке и тестировании своего приложения. Например, вы можете использовать кратчайшую возможную частоту обновления (android: updatePeriodMillis = ”1800000 ″), когда вы проверяете, правильно ли срабатывает метод onUpdate () вашего приложения, а затем измените это значение, прежде чем выпустить ваше приложение для широкой публики.
Завершенный AppWidgetProviderInfo
Готовый файл collection_widget_info.xml должен выглядеть примерно так:
Не загромождайте домашний экран пользователя!
Чтобы домашний экран никогда не выглядел загроможденным, мы добавим некоторые отступы и поля в наш виджет. Если в вашем проекте еще нет файла Dimens.xml, вам необходимо создать его:
- Удерживая клавишу Control, щелкните папку значений вашего проекта.
- Выберите «Создать»> «Файл значений».
- Дайте этому файлу имя измерения.
- Нажмите ОК.
Откройте ваш размер. Xml и определите следующие значения полей и отступов:
Отправка данных в виджет
Далее нам нужно создать сервис виджетов, который будет отвечать за отправку данных нашей коллекции в виджет.
Создайте новый класс Java (New> Java Class) с именем WidgetService и добавьте следующее:
импорт android.content.Intent; import android.widget.RemoteViewsService; открытый класс WidgetService extends RemoteViewsService {@Override public RemoteViewsFactory onGetViewFactory (намерение намерения) {вернуть новый DataProvider (this, намерение); }}
Регистрация вашего виджета в манифесте
Теперь нам нужно внести некоторые изменения в манифест нашего проекта.
Для начала откройте манифест и зарегистрируйте свой виджет как BroadcastReceiver. Нам также нужно добавить фильтр намерений для действия android.appwidget.action.APPWIDGET_UPDATE:
Далее необходимо указать провайдера виджета приложения:
Наконец, нам нужно объявить сервис, который будет отправлять данные в наш виджет, который в этом случае является классом WidgetService. Эта служба требует разрешения android.permission.BIND_REMOTEVIEWS:
Поставь свой виджет на тест
Если вы следовали этому руководству, то теперь у вас будет полный виджет коллекции, который отображает набор данных на домашнем экране пользователя.

Если бы это был настоящий проект Android, то вы бы обычно расширяли методы жизненного цикла, в частности, метод onUpdate (), но это все, что нам нужно для создания виджета, который вы можете установить и протестировать на своем устройстве Android:
- Установите этот проект на совместимый смартфон Android, планшет или AVD (виртуальное устройство Android).
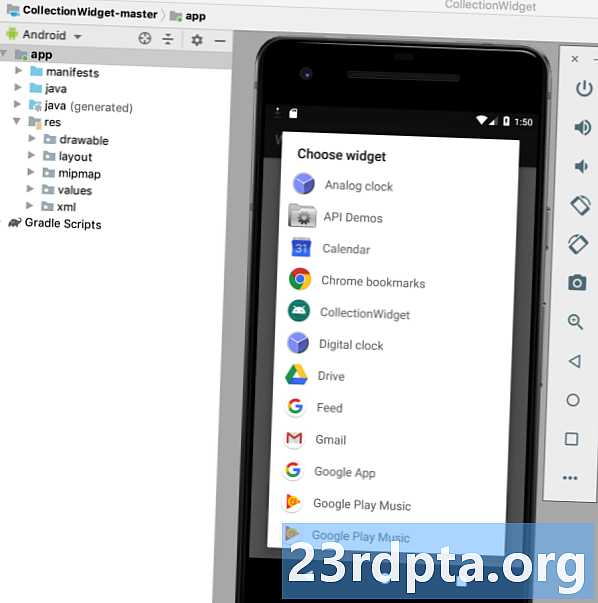
- Нажмите и удерживайте любую пустую часть главного экрана и выберите виджеты при появлении запроса; это запускает средство выбора виджетов.
- Проведите по палитре виджетов, пока не найдете только что созданный виджет приложения.
- Нажмите и удерживайте этот виджет, чтобы добавить его на рабочий стол.
- Поскольку это первый экземпляр этого конкретного виджета, должен быть запущен метод onEnabled (), и вы увидите тост «onEnabled named».
- Измените размер вашего виджета. Если вы установите минимальный поддерживаемый размер, убедитесь, что вы не можете уменьшить виджет до этого значения.
- Проверьте, что ListView прокручивается, как и ожидалось.
- Далее вы должны проверить метод onDisabled (), удалив ваш виджет. Нажмите и удерживайте виджет, затем выберите «Удалить с главного экрана». Поскольку это последний экземпляр этого конкретного виджета, должен быть запущен метод onDisabled (), и вы увидите тост «onDisabled named».
Это все, что вам нужно для доставки работающего виджета приложения Android, но есть несколько дополнений, которые часто могут улучшить пользовательский опыт. В следующих разделах мы призываем пользователей выбирать этот виджет из средства выбора виджетов, создавая изображение для предварительного просмотра, которое демонстрирует виджет в лучшем виде. Я также покажу вам, как создать полностью настраиваемый виджет, добавив конфигурационное действие в ваш проект.
Создание предварительного изображения для виджета Android
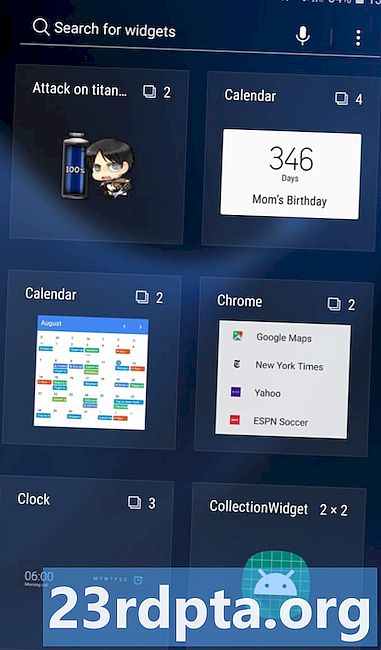
Если вы возьмете устройство Android и проведете через средство выбора виджетов, вы увидите, что каждый виджет представлен изображением, которое обычно демонстрирует, как этот виджет будет выглядеть после его настройки на домашнем экране пользователя.
Чтобы поощрить пользователей выбирать ваш виджет, вы должны предоставить изображение предварительного просмотра, которое выделяет всю полезную информацию и функции, которые может предложить ваш виджет.
Вы можете быстро и легко создать изображение для предварительного просмотра, используя приложение Widget Preview, включенное в эмулятор Android.
Обратите внимание, что Widget Preview не включен в последние образы системы Android, поэтому вам нужно будет создать AVD с использованием Nougat (API Level 25) или более ранней версии:
- Установите ваше приложение на AVD с API 25 или ниже.
- Откройте панель приложений AVD и запустите приложение Widget Preview.
- Предварительный просмотр виджета отобразит список всех приложений, которые в данный момент установлены на этом AVD; выберите ваше приложение из списка.

- Ваш виджет теперь будет отображаться на пустом фоне. Потратьте некоторое время на изменение размера и настройку своего виджета, пока он не покажет самое лучшее, что может предложить ваш виджет.
- Когда вы будете довольны внешним видом и содержанием вашего виджета, выберите «Сделать снимок».

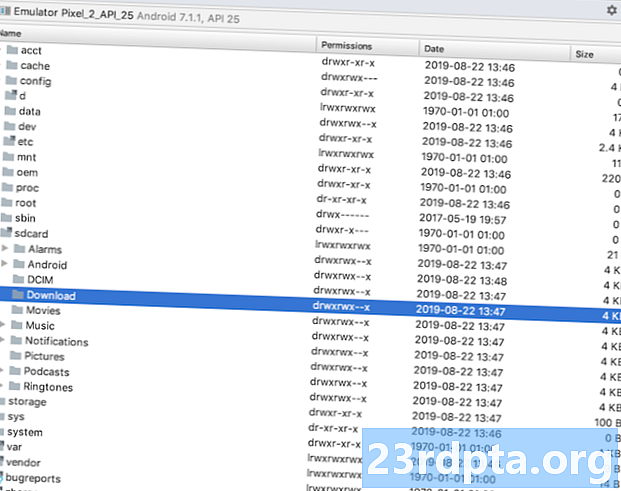
- Чтобы получить снимок, вернитесь в Android Studio и выберите «Вид»> «Инструмент Windows»> «Обозреватель файлов устройства» на панели инструментов. Это запускает обозреватель файлов Android Studio.
- В проводнике файлов устройства перейдите к sdcard / Download. Вы должны найти ваше изображение предварительного просмотра, сохраненное в следующем формате: _ori_.png

- Перетащите это изображение из Android Studio и поместите его в легко доступное место, например на рабочий стол.
- Дайте этому файлу изображения описательное имя.
- Перетащите файл в папку для рисования вашего проекта.
- Откройте свой AppWidgetProviderInfo, для этого проекта это collection_widget_info.xml.
- Найдите строку android: previewImage = ”@ mipmap / ic_launcher” и обновите ее, чтобы она ссылалась на изображение предварительного просмотра.
Ваш виджет теперь будет использовать этот новый ресурс изображения в качестве предварительного изображения:
- Установите обновленный проект на свое физическое устройство Android или AVD.
- Нажмите и удерживайте любую пустую часть рабочего стола.
- Нажмите «Виджеты», чтобы запустить средство выбора виджетов.
- Выделите свой виджет; теперь он должен использовать обновленное изображение предварительного просмотра.
Настраиваемые виджеты: добавление конфигурации Activity
Активность конфигурации запускается автоматически, когда пользователь помещает каждый экземпляр вашего виджета на свой домашний экран.
Существует несколько причин, по которым вы можете захотеть добавить активность проекта в свой проект.
виджеты, как правило, обеспечивают лучший пользовательский опыт, когда они предоставляют доступ к информации или функциям, которые наиболее важны для отдельного пользователя.
Во-первых, некоторые виджеты требуют начальной настройки, например, виджету, отображающему оповещения о дорожном движении, может понадобиться знать домашний адрес пользователя, где он работает и время, когда он обычно переключается. Без какого-либо способа ввода этой информации ваш виджет может оказаться совершенно бесполезным!
Кроме того, виджеты, как правило, обеспечивают лучший пользовательский опыт, когда они предоставляют доступ к информации или функциям, которые наиболее важны для отдельного пользователя. Добавив конфигурацию Activity в ваш проект, вы можете предоставить пользователям свободу выбора в точку что входит в ваш виджет.
Даже относительно простые настройки, такие как изменение фона или шрифта виджета, могут оказать положительное влияние на взаимодействие с пользователем - в конце концов, никто не оценит виджет, который визуально конфликтует с остальным домашним экраном!
Никто не оценит виджет, который визуально конфликтует с остальным домашним экраном!
Кроме того, иногда у вас может быть длинный список контента, который вы хотите включить в свой виджет, и вы изо всех сил пытаетесь сузить свои варианты. Конфигурационное задание может стать способом эффективного использования всех ваших идей без создание загроможденный, сбивающий с толку виджет. Просто помните, что настройка виджета не должна быть рутиной, поэтому, если вы предоставляете активность по настройке, рекомендуется ограничиться тремя вариантами настройки.
Давайте добавим конфигурационную активность в наш проект!
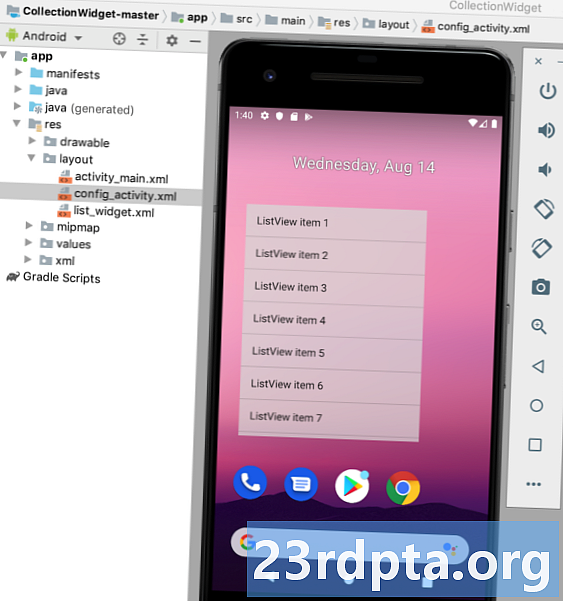
Во-первых, нашей деятельности по настройке требуется макет, поэтому создайте новый файл ресурсов макета с именем config_activity.xml.
Я собираюсь добавить следующие кнопки в этот макет:
- Кнопка конфигурации, В реальном проекте эта кнопка может каким-то образом изменять виджет, например, добавлять или удалять контент, или изменять частоту обновления виджета. Чтобы сохранить наш код простым, нажатие этой кнопки просто отобразит тост параметров конфигурации.
- Кнопка настройки, Как только пользователь доволен настройкой своего виджета, нажатие этой кнопки поместит вновь настроенный виджет на его домашний экран.
Вот мой заполненный файл config_activity.xml:
Создайте действие по настройке
Теперь нам нужно создать нашу конфигурацию Activity.
Для начала создайте новый класс Java с именем ConfigActivity. В этом упражнении мы собираемся получить идентификатор виджета приложения из намерения, запустившего действие по заданию конфигурации. Если у этого намерения нет идентификатора виджета, нам нужно вызвать метод finish ():
Intent intent = getIntent (); Bundle extras = intent.getExtras (); if (extras! = null) {appWidgetId = extras.getInt (AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); if (appWidgetId == AppWidgetManager.INVALID_APPWIDGET_ID) {finish (); }
Далее нам нужно создать намерение возврата, передать исходный appWidgetId и установить результаты конфигурации Activity:
Intent resultValue = new Intent (); resultValue.putExtra (AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId); setResult (RESULT_OK, resultValue); финиш(); }}}
Если вы предоставите действие конфигурации, то трансляция ACTION_APPWIDGET_UPDATE не будет отправляться автоматически при запуске действия конфигурации, что означает метод onUpdate () не будет вызываться, когда пользователь создает экземпляр вашего виджета.
Чтобы ваш виджет создавался с актуальной информацией и контентом, в вашей конфигурации должен инициировать первый запрос onUpdate ().
Вот завершенный ConfigActivity:
импорт android.app.Activity; import android.appwidget.AppWidgetManager; импорт android.os.Bundle; импорт android.widget.Button; импорт android.content.Intent; импорт android.view.View; import android.view.View.OnClickListener; импорт android.widget.Toast; открытый класс ConfigActivity расширяет Activity {@Override protected void onCreate (BundlevedInstanceState) {super.onCreate (saveInstanceState); setContentView (R.layout.config_activity); setResult (RESULT_CANCELED); Button setupWidget = (Button) findViewById (R.id.setupWidget); setupWidget.setOnClickListener (new OnClickListener () {@Override public void onClick (View v) {handleSetupWidget ();}}); Button configButton = (Button) findViewById (R.id.configButton); configButton.setOnClickListener (new OnClickListener () {@Override public void onClick (View v) {handleConfigWidget ();}}); } private void handleSetupWidget () {showAppWidget (); } private void handleConfigWidget () {Toast.makeText (ConfigActivity.this, «Параметры конфигурации», Toast.LENGTH_LONG) .show (); } int appWidgetId; private void showAppWidget () {appWidgetId = AppWidgetManager.INVALID_APPWIDGET_ID; Intent intent = getIntent (); Bundle extras = intent.getExtras (); if (extras! = null) {appWidgetId = extras.getInt (AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); if (appWidgetId == AppWidgetManager.INVALID_APPWIDGET_ID) {finish (); } // TO DO: Выполнить настройку // Intent resultValue = new Intent (); resultValue.putExtra (AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId); setResult (RESULT_OK, resultValue); финиш(); }}}
После того как вы создали конфигурационное действие, вам нужно объявить это действие в манифесте и указать, что оно принимает действие APPWIDGET_CONFIGURE:
Наконец, поскольку на действие конфигурации ссылаются вне области действия пакета, нам необходимо объявить это действие в нашем AppWidgetProviderInfo, который в данном случае является файлом collection_widget_info.xml:
Android: настроить = "com.jessicathornsby.collectionwidget.ConfigActivity">
Тестирование вашего проекта
Теперь пришло время проверить готовый проект:
- Установите обновленный проект на физическое устройство Android или AVD.
- Удалите все предыдущие экземпляры вашего виджета, чтобы убедиться, что вы работаете с самой последней версией.
- Нажмите и удерживайте любую пустую область на главном экране и выберите виджеты при появлении запроса.
- Найдите свой виджет в Средстве выбора виджетов и нажмите и удерживайте его, чтобы выбрать.
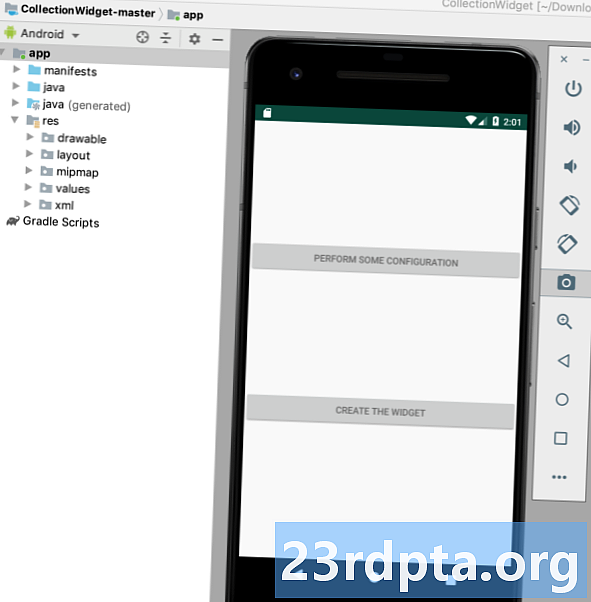
- Перетащите виджет на рабочий стол. Деятельность по настройке должна запуститься автоматически.
- Нажмите кнопку «Выполнить некоторую конфигурацию», и появится значок «Параметры конфигурации», подтверждающий, что это взаимодействие было успешно зарегистрировано.
- Представьте, что вы изменили настройки виджета и теперь готовы разместить его на рабочем столе; нажмите кнопку «Создать виджет», и этот виджет должен быть успешно создан.
Вы можете скачать готовый проект виджета коллекции с GitHub.
Завершение

В этой статье мы создали прокручиваемый виджет коллекции, который отображает набор данных на домашнем экране пользователя.
Если вы хотите продолжить работу с этим проектом, то вы можете попробовать добавить свой собственный код в метод onUpdate (), чтобы создать виджет, который обновляется с новой информацией с интервалом, определенным в вашем файле AppWidgetProviderInfo (collection_widget_info).
Если вы создаете виджет Android, то обязательно поделитесь своими творениями в комментариях ниже!